Webflow 프로젝트 생성 및 에디터 구성
안녕하세요
Webflow 처음 프로젝트 생성 및 Workspace 간단하게 둘러보겠습니다

New site를 만들거나, 템플릿을 내 프로젝트로 복사하면 My Workspace에 새로운 project가 생성됩니다.
저는 Finsweet 이란 Webflow 템플릿 홈페이지에서 자동차 관련 프로젝트를 하나 clone 했어요
프로젝트를 클릭하면, 웹플로우 에디터가 열립니다


맨 왼쪽 설정에서 'Site settings'를 누르면 프로젝트 전체에 대한 세팅을 설정할 수 있어요
프로젝트의 도메인, SEO 설정, 공유자, API 통합 등 프로젝트에 대한 전반적인 설정을 할 수 있는 페이지 입니다
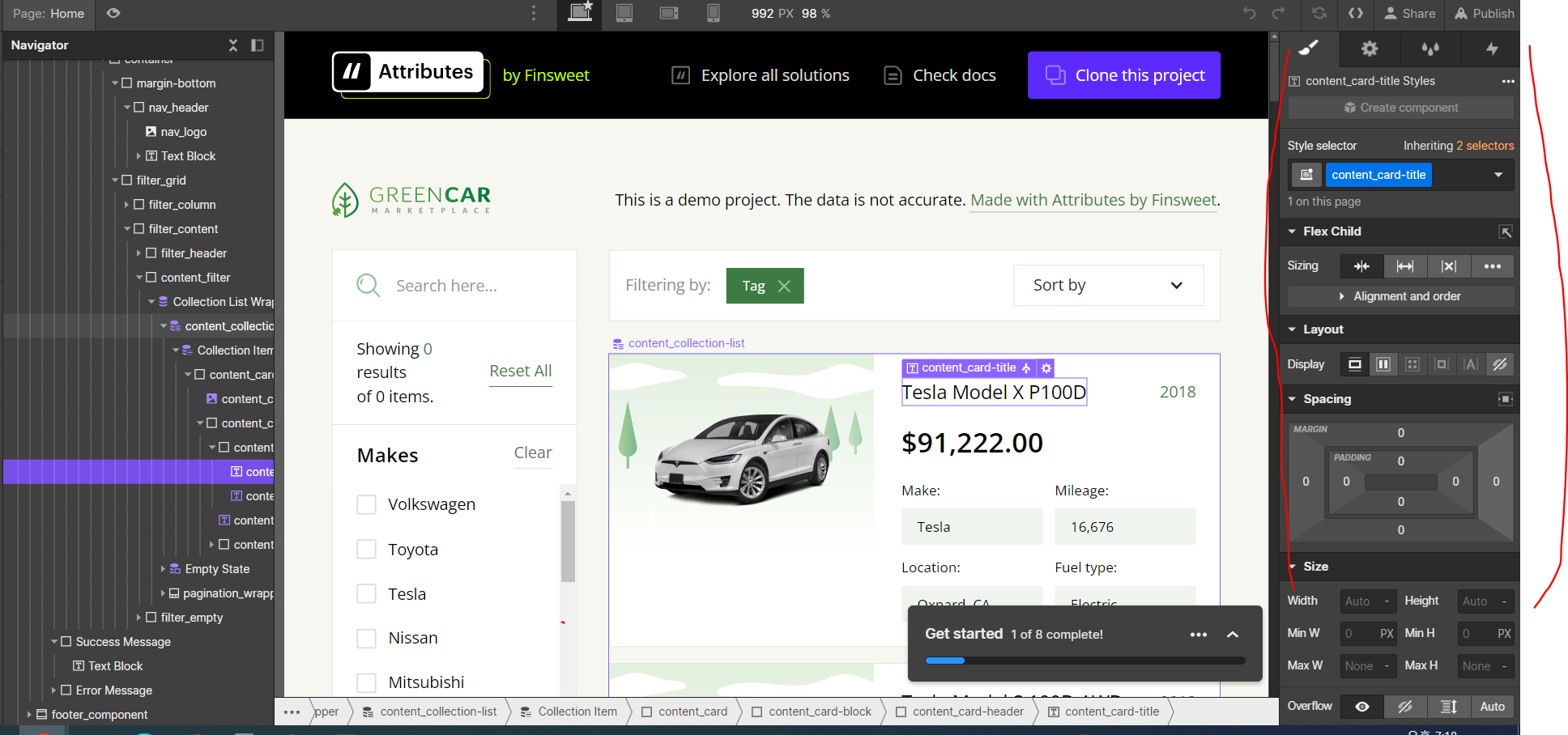
이제 웹플로우 에디터 메뉴 구성에 대해서 알아볼게요

빨간색으로 표시한 맨 왼쪽의 아이콘들로 project에 여러가지 구성요소를 추가하거나,
페이지 정보 설정, 키워드 설정, 페이지 구성 등을 확인 할 수 있어요

특히, 3개 줄로 되어 있는 아이콘은 'Navigator'란 아이콘으로 페이지의 레이아웃이 어떻게 구성되어 있는지
클릭하면 파랑색 테두리로 바로 알수 있어서 페이지 레이아웃, 각 요소들에 어떤 item이 사용되었는지 파악하기 좋아요

통 모양으로 되어 있는건 데이터베이스로 활용할 수 있는 CMS(Contents Management System) 입니다.
여기에 데이터들을 입력하면, 웹페이지에 출력되는 데이터를 관리할 수 있어요

프로젝트 오른쪽에 <> 이렇게 생긴 아이콘이 있는데 해당 아이콘을 클릭하면 code export가 가능합니다!
와 이 기능은 정말 좋은데요!
이 기능은 유료 기능인데 해당 기능을 사용하면 디자이너 및 개발자는 페이지를 구성하고
디자인 하는데 큰 노력없이 간단하게 웹 페이지 레이아웃을 구성하고 복잡한 로직들은 코드를 export 해서
개발 프로젝트로 발전시킬 수 있으니 굉장히 효율적일 것 같아요

또한, Webflow는 웹, 태플릿, 어플리케이션에 맞춰서 자동으로 크기가 조정되는
반응형 웹앱을 다 제공하기 때문에, 너무 편리한 것 같아요!

오른쪽은 디자인을 할 수 있는 메뉴판으로 구성항목의 여백, 사이즈, 정렬, 크기 등을 설정할 수 있어요!
예전엔 CSS로 하나하나 다 코딩했어야 했는데 진짜 좋아진 세상..!
그리고 webflow에서 제공하는 유익한 강의도 있다고 하니
한번 들어보면 좋을 것 같아요!
저도 해당 강의도 한번 정독하면서 webflow에 대해서 보다 잘
이해해 보려고 합니다
Webflow 101 | Webflow University
Introducing Webflow 101, the ultimate course to learn the fundamentals of web design and development.
university.webflow.com